Site Information - Most Recent Build
- Number:
- 1335
- Date:
- 2024-03-27 00:24
- Pages:
- 13161
Who
My name is Karl Wilcox. I am an educator, web developer and programmer living in Lincolnshire, in the East of England. You can find out much more about my background on Linked In so I won't repeat it here.
Why
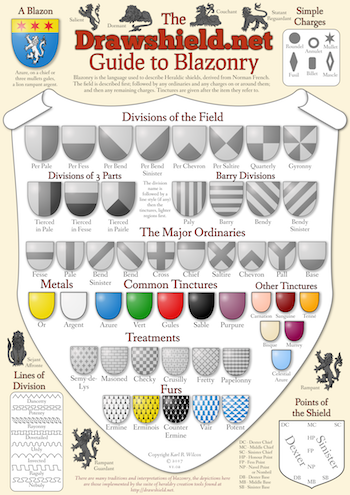
I looked at Heraldry and blazonry as a programming language, and wrote a compiler for it. The original idea belongs to my group project supervisor for my undergraduate degree, which we implemented in UCSD Pascal on an Apple II. About 20 years later, looking for a project to test my programming skills I re-implemented it and massively expanded it in PHP and SVG.
While researching blazonry I found many good resources on archive.org but found the multi-megabyte PDFs a difficult medium to use comfortably. Hence, I started another project to convert these into cleaner, searchable web pages.
How
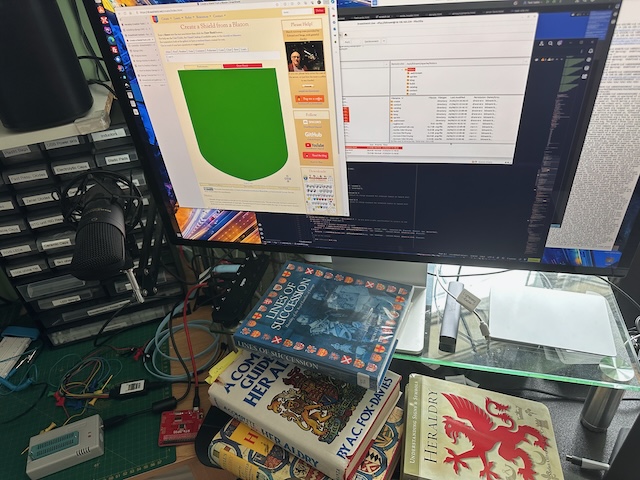
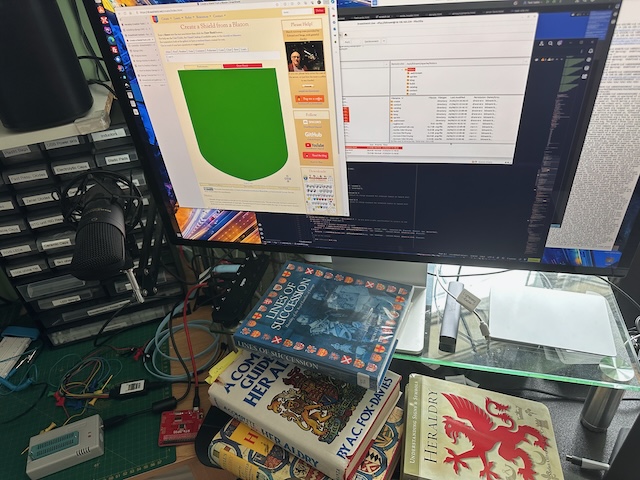
The website and the shield drawing code are both developed using the excellent PhpStorm integrated development environment withe IdeaVim plug-in. I am grateful to JetBrains for providing an Open Source Development Licence for this project.
The source files for this website are HTML5 and CSS with Embedded Liquid tags and I use I use Jekyll to compile these files into pure HTML5 and CSS. The page layouts make use of Bootstrap 4 design elements with a custom theme designed by me.
All of the shield drawing code source files can be found on Github at https://github.com/drawshield/Drawshield-Code.
I use a Mac Mini running MacOS extended with Homebrew to develop and test the code and website.
The live pages are served from an AWS Lightsail instance running Bitnami Linux. Rsync is used to synchronise the development version and the live system.

Please Help!
DrawShield is a Free service supported by its users.

If you can, please help cover the cost of the server, or just buy the team a coffee to say thanks!
 Buy me a coffee
Buy me a coffee